As a web developer, having a place to quickly test code or work on an
idea before going live might be very important. As time go by, more
online code editors are created that can help you code from any computer
with internet access. These tools let you combine CSS, HTML and often
even JavaScript to create and share coding examples.
Below you will find some useful free code playgrounds and sandboxing tools for testing, debugging and sharing your code snippets.
CSSDesk
CSSDesk is a very simple tool that focuses purely on HTML and CSS. It consist of three resizeable sections: HTML, CSS and live preview. You have the option of changing the background of the preview pane, which is useful when you have a hard time scoping out the outcome of your CSS/HTML work due to low foreground/background contrast.
In addition, you can also turn on or off the syntax highlighting function and there’s no effort or setup here, just load the page and start creating.
JSBin
JSBin is a browser-based user interface where you can enter: your HTML markup, CSS, JavaScript, and get immediate feedback based on your code. In addition, you can optionally include any number of popular frameworks into your onscreen code, allowing you to leverage the framework's capabilities as well. The main benefit is the real-time feedback you get from the updates you make.
Another cool feature is the ability to control which panes you see by manipulating the URL. For instance, “http://jsbin.com/#javascript,html,live” will get you all three panes while “http://jsbin.com/#html,live” will get you two.
Another important feature is the ability to create your own JSBin account where you can save your bins for future reference and sharing. Registration is simple and you can even leverage your Github credentials via Github's OAuth functionality.
jsFiddle
JS Fiddle is probably the most popular free sandbox tool for HTML, CSS and JS that has a wonderful set of features: it supports the inclusion of libraries such as
Prototype and jQuery. You can include additional external resources to JS/CSS files into each testing document. Incredibly this tool also supports XHR Ajax where you can pass data back-and-forth between the server and client browser window.
There’s also a command for running JSLint that can check your JavaScript for code quality and the "Tidy Up" code-formatting command for re-indenting your code. The source code of this open source web tool is available on GitHub. jsFiddle offers a short URL which you can share around the Web via Twitter, Facebook, even Stack.
Codepen
One of my favorite code snippets playground has recently become CodePen. It's probably the most popular code snippet editor available on the web.
CodePen is great for testing out bugs, collaborating, and finding new inspiration. It works by allowing you to create “pens”, which are sets of HTML, CSS, and JavaScript. You can then display those pens on your profile, take feedback, and continue to edit those pens at any time.
CodePen includes some awesome features to write CSS faster. You can select to include Normalize.css or Reset.css in your CSS by simply clicking a radio button. You can also
choose to use -prefix-free or Autoprefixer as well. This way there is no need to take the time to link to an external file (which is also possible, if you wanted to).
Codepad
Originally created by Steven Hazel, Codepad is a web-based compiler/interpreter for server-side and software programming languages like PHP, C++ and more.
The output screen displays any error messages associated with your code, and I believe any software engineer who need to collaborate and debug their more confusing programs will find Codepad very useful.
Jsdo.it
This is an online editor where you can try running your codes as you write. You can save your codes online as well as show them to the public as your work.
It has a slick interface, an auto-updating preview pane and the ability to include open source JS libraries. One unique feature is the "Smart phone preview" command that opens a new browser window with the viewport sized equivalently to mobile phones.
The registration process requires connecting into any other social network such as Facebook, Twitter, Google, or Github. Select a username, then you start coding.
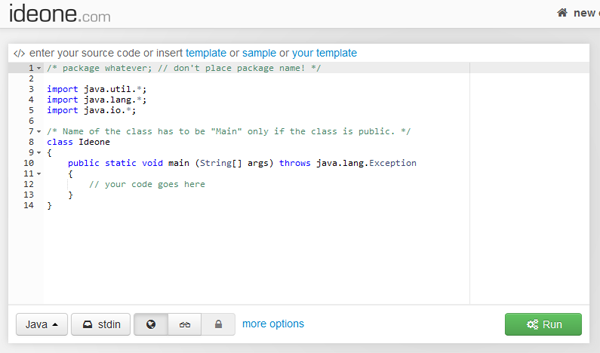
Ideone
Ideone is a popular online compiler and debugging tool. It’s one of the best and most reliable options for snippet testing.
This tool allows you to compile secure code and execute it online in more than 60 programming languages.
Choose a programming language, enter your source code and input data into text boxes. Then check or uncheck run code (whether to execute your program) and private (whether not to list your code in the recent codes page) checkboxes, click the submit button and watch your snippet being executed.
Practicode
Practicode is another online tool for editing your code snippets with support for HTML, CSS and VBScript. Though it’s meant to be used alongside their guides and tutorials for practicing and testing code snippets while you’re reading their material, it can be used for testing code snippets as well.
Dabblet
Dabblet, created by Lea Verou, is an “interactive playground” for trying out snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code, and you can save your work in Github gists, embed it into other websites or share it with others.
You can change things up with the controls shown below. The split can be vertical, horizontal or taken out completely. There’s also an interesting “behind code” mode where your result is simply the background for the coding area.
Liveweave
Liveweave lets you write HTML5, CSS3 and JavaScript and test them in real-time, code hinting feature will guide you to write HTML5 and CSS3 in proper syntax, quadrant panels to help you adjust your HTML5, CSS3 and JavaScript Window Sizes, according to your needs and many more.
It has resizable panels, so that you can write your code (or weave, as we call it) the way you want. Liveweave also has built-in context-sensitive code-hinting for HTML5 and CSS3 tags/attributes, that makes life a lot easier.
RegExr
RegExr is a HTML/JS based tool for creating, testing, and learning about Regular Expressions (RegExp/RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text.
You can play with regexr in a helpful environment and make sure your syntax is correct before pushing it live.
Pastebin
A tool created by Paul Dixon, then sold to Jeroen Vader, a Dutch serial Internet entrepreneur. Pastebin is a simple and clutter-free HTML/JS open source sandbox tool.
Tinkerbin
Tinkerbin lets you play around with HTML, JavaScript and CSS without creating files or uploading to servers. It also supports CoffeeScript, Sass (with Compass), Less, HAML, and more.
It also has keyboard shortcuts that conveniently allow you to navigate efficiently between tabs and code panes. The auto-updating preview pane is a bonus. Plus in the case of the HTML, Tinkerbin will even highlight tags that aren’t matched.
Google Code Playground
Google Code Playground is a sandbox tool that gives you the ability to test and experiment with Google’s awesome APIs. When I talk about APIs I mean that you can pull data from the biggest Google products. Listing blog posts from Blogger, markers from Google Maps, and even video players directly from YouTube. As you click through these different examples the live preview box will update accordingly.
The simple Google Code Playground interface has three main areas of the screen. The "Pick An API": this menu provides access to Google's numerous APIs. When an item is selected (clicked) in the menu, relevant code appears in the "Edit Code" window and the code is automatically executed to fill the "Output" window with the results of running the example code. Any changes/tweaks made to the code are reflected in the Output window once you select the Run Code button at the top of the Output window.
WriteCodeOnline
WriteCodeOnline offers a super simple tool that allow you to quickly test PHP and JavaScript code online.
To use the tool, simply enter the code into the main text area and click “run code”. This is particularly useful to run PHP, which would otherwise require a local server which supports PHP.
D3.js Playground
D3.js Playground allow you to play with the D3.js library in an interactive manner. Every edit made (that results in valid code) affects the playground in real-time. Because CSS is such an important part of visualizations, you can edit CSS live, too.
Codeanywhere
Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).
It enables developers to write colorized, syntax-checked code from virtually any web browser on virtually any device, including iOS, Android, Windows 8 and Blackberry. It offers support for most popular web programming languages, and enables developers to collaborate in real-time.
SQLFiddle
SQLFiddle is an online SQL query processing tool. You can run your SQL statements online without having a locally installed database. It works similarly to jsfiddle, except for SQL database syntax.
This site offers support for lot of popular databases, allows you to build your database schema online and execute SQL query on the fly. It's a great resource to learn and practice SQL queries online. Apart from many sweet feature, it also allows you to share your problem with community. If you are writing a complex query and stuck in middle, looking for help, you can create your schema on SQLFiddle and can share with your query to any forum or question answer website like StackOverFlow or any forum.
HTML5 Playground
The HTML5 Playground is a tool developed by HTML5Rocks, it provides developers with a web based code editor, and a library of sample code and snippets to use as starting points for creating HTML5 based apps. Any developer can use these sample code example to modify or build their own code. Also this tool allows developers to preview their code instantly, and share it via a permalink, and/or other social networking tools.
HTML Code Editor
This will be the last tool on the list, and it's developed by us. Though this tool might not have some feature like other above listed option, but you can find it very useful when you need a simple tool to test your CSS and HTML before including it to your project. As time goes, we intend to improve the tool functionality.
Personally, I find myself hanging out mostly in codepen and jsfiddle. Do you have a favorite web-based sandboxing tool not mentioned above? Or, is there another must-use tool I don't include? Feel free to share it in the comment section.
Subscribe For Free Updates!
*Please confirm the email sent to your inbox after clicking "Sign Up!".























i have more, you have visit here?
ReplyDeleteeditor.livegap.com
nice source ;)
i am glade fan of you i am always visit your blog shivaay Reviews
DeleteFoto Bugil
Deletehammer of thor
hammer of thor
Foto Memek
Foto Ngentot
My favourite tools to Test Code Snippets are JSBin and jsFiddle. The real-time feedback you get from the updates you make and supports the inclusion of libraries such as
ReplyDeletePrototype and jQuery are the best qualities of JSBin and jsFiddle respectively.
What a good suggestion posted by the peoples
ReplyDeletebruinatheists
Not only to read need to spreed every one.aiesecuib
ReplyDeleteits really informative tutorial. Thank you for this tutorial link-siti
ReplyDeleteits really informative tutorial. Thank you for this tutorial agcstudio
ReplyDeleteKeep posting the articles,useful to every one.alisevvalboya
ReplyDeleteMost of them related to my blog.babblein
ReplyDeletePeoples are giving wonderful thoughts…
ReplyDeletedenkikai
The information which you people are said here are really good.
ReplyDeletedanieljepsens
Keep posting the articles,useful to every one.sandstonecateringhhi
ReplyDeleteTechnically very well above you said.
ReplyDeletebiteb
Beautiful post given by so many peoples
ReplyDeletenanatsugama
Not only to read need to spreed every one.62adidas
ReplyDeleteMust be appreciated for the article.
ReplyDeletelatertuliadeloscuervos
Really good one,every should like this beautifulbreasts4me
ReplyDeleteGood stuff comments here... Nice to read it chaoticstrategies
ReplyDeleteSimply super comments are posted here concursoideasbbk
ReplyDeleteWhat a good suggestion posted by the peoples
ReplyDeleterussia2you
Must be appreciated for the article
ReplyDeletemoxieadventurechallenge
very useful to implement in Life.iias2013
ReplyDeleteVery useful to implement in Life xylp365
ReplyDeleteAll the words in simple way every one should understand easily.jerseyjoesbt
ReplyDeleteNot only to read need to spreed every one unfair-girls
ReplyDeleteThank you for this tutorial.its really informative tutorial.
ReplyDeletejunkinyourtrunkshop
Need to implement in my blog.wwulacrosse
ReplyDeleteArticles are very nice… jabarizuberi
ReplyDeleteTechnically very well above you said.cost524
ReplyDeleteKeep posting the articles,useful to every one.
ReplyDeleteweb-rabbit
Not only to read need to spread every one.fcok
ReplyDeleteTechnically very well above you said.brooklandsproperty
ReplyDeleteIts very useful if every one should follow this.
ReplyDeleteprbiomedical
I am so excited while I read all the comments.5maoli
ReplyDeleteThanks so much for not only sharing this really helpful information, but for putting it all in one spot for easy reference!
ReplyDeleteBuy Malegra DXT
Thank you for this useful tips and guides..
ReplyDeleteVisit my site for Ventura Carpet Repair Company
Useful tool is also simplySquares (http://simplysquares.com). This is a CSS
ReplyDeletegenerator and design tool. Its free in basic version (full version has more
additional features)
Tricksabout.net
ReplyDeleteinternet Tricks
Blogging Tricks
On the web development market it is commonly believed that custom programming is not longer popular service and clients prefer to to deal with stable
ReplyDeleteopen-source products instead of starting a totally new development.
développement sur mesure .net
Shaandaar Full Movie
ReplyDeletePrem Ratan Dhan Payo Full Movie
Happy New Year 2016 Images
Happy Diwali 2015 Wallpapers
Happy Diwali 2015 Messages
Best selling self Balancing scooters
ReplyDeleteWondering why purchasing a write-up on the world wide web is a bad idea? Study on for the reaction to your question.First and essential, you need to figure out where these web centered, Personalized created by topaussiewriters Greater information Content solutions acquire their material from.
ReplyDeleteThanks for sharing this useful list..
ReplyDeleteWeb Design Company London
ReplyDeletemake best valentine ever
I know why my snippet don't display. I test Google is Ok but not display on search engine.
ReplyDeletesee here
Really the list is useful. Thanks for sharing.
ReplyDeleteclipping path service
deep etching service
photo manipulation service
background removing service
color correction service
I got an idea about the snippets which is useful and delightful , thanks for giving information, it helps me to gain knowledge.
ReplyDeletesharepoint developer training in chennai
Greater tolerance toward those who may be a little different, but just as valuable, epic research.
ReplyDeletehow to login to www.gmail.com account
ReplyDeleteWhatsapp status dp for all
Happy Holi Messages
game of thrones season 6 streaming
ReplyDeletegot season 6 stream for mobile pc
game of thrones new trailer release
http://xuthecongnghe.com/bai-viet/mon-ga-luc.5133/
ReplyDeletehttp://diendancongngheso.biz/bai-viet/mon-ga-luc-hap-dn.5470/
http://diendancokhi.org/bai-viet/mon-ga-luc-hap-dn.5473/
http://diendanmarketing.biz/bai-viet/mon-ga-luc-hap-dn.5514/
http://diendangiaoduc.org/bai-viet/mon-ga-luc-hap-dn.5531/
http://diendandautu.org/bai-viet/mon-ga-luc-hap-dn.5336/
http://diendandulich.asia/bai-viet/mon-ga-luc-hap-dn.4850/
http://diendanbatdongsan.asia/bai-viet/mon-ga-luc-hap-dn.5184/
http://diendanchungkhoan.info/bai-viet/mon-ga-luc-hap-dn.4002/
http://diendantinhyeu.org/bai-viet/mon-ga-luc-hap-dn.5185/
http://diendanoto.biz/bai-viet/mon-ga-luc-hap-dn.5269/
http://www.teenphoto.vn/forum/threads/salad-ga.27030/
http://cps.edu.vn/threads/salad-ga.183606/
http://raovattoanquoc.vn/bai-viet/salad-ga.400962/
http://vora.biz/threads/salad-ga.21155/
http://mastodonsea.com/threads/salad-ga.24400/
http://giadinhsusu.com/threads/salad-g%C3%A0-h%E1%BA%A5p-d%E1%BA%ABn.362534/
http://raovatchung.org/threads/salad-ga-hap-dan.113120/
http://mangraovat.edu.vn/threads/salad-ga-hap-dan.221717/
https://5giay.edu.vn/threads/salad-ga-hap-dan.346106/
Good one
ReplyDeletejob notifications
Happy Diwali 2016 Pictures
ReplyDeleteHappy Diwali 2016 Photos
Diwali Festival Information & Wiki
Diwali Festival Information & Wiki
Happy Diwali 2016
Happy Diwali 2016 Rangoli designs
Happy Veterans Day 2016 Wishes
Happy Veterans Day 2016 Photos
When is Veterans Day Holiday 2016 Date
When is Veterans Day Holiday 2016 Date
Veterans Day Thanks You Quotes
Veterans Day Thanks You Letter
Atractive game Crackdown 3 is coming soon after few years.
ReplyDeleteYes, now Interview Questions For Freshers ios jailbreak is very easy and difficult method to break this one in iphone it is quite gud.Thanks for sharing it
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteGuys see here the Latest Government job alert are here
ReplyDeletecờ mỹ
ReplyDeleteThe word “Christmas” comes from the old English “Cristes maesse”, or the mass of Christ. It is likely that the Christmas date of December 25 was chosen to offset the Pagan celebrations of Saturnalia and Natalis Invicti. To know more views about it visit Merry Christmas Quotes
ReplyDeleteThe word “Christmas” comes from the old English “Cristes maesse”, or the mass of Christ. It is likely that the Christmas date of December 25 was chosen to offset the Pagan celebrations of Saturnalia and Natalis Invicti. To know more views about it visit Merry Christmas Quotes
ReplyDeleteMerry Christmas wishes
OnlineGDB can be added to your code playground list. which is online compiler and debugger for c/c++
ReplyDelete
ReplyDeleteValentines Day Cards
Valentines Day Images Free Download
Nice code paygrounds ever seen... I would like to share it..
ReplyDeleteBrihanmumbai Municipal Corporation or BMC Election 2017 schedule is announced by Election Commission of Maharashtra. Everyone is much awaiting for the Election how is going on.? On 23rd February 2017, BMC Election 2017 Result announced to get latest updates regarding the Mumbai Mahanagar palika.
Maharashtra Government recently announced the schedule for the RTO Recruitment 2017
On 19th February, Whole Maharashtra is celebrating the Shiv Jayanti 2017.. Find the Shivaji Maharaj Jayanti 2017 Whatspp Message, quotes and many more.
happy easter quotes
ReplyDeletebaby's first easter basket ideas
easter color page
pictures with the easter bunny
funny easter bunny memes
ReplyDeleteIn your blog I was happy to see your article, better than last time, and have made great progress, I am very pleased. I am looking forward to your article will become better and better.
hotmail login | red ball | 192.168.1.1
It is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the excellent work.
ReplyDeletehttp://eyeleveleducation.com/check-out-some-of-the-best-selling-led-tv-sets-all-over-the-world/
It is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the excellent work.
ReplyDeletehttp://calendars2016-2017.com/best-shivaratri-whatsapp-facebook-dp-status-images-sms-wishes-quotes-messages/
http://calendars2016-2017.com/march-2017-kalnirnay-calendar/
http://calendars2016-2017.com/march-2017-printable-calendar-templates/
http://calendars2016-2017.com/march-april-may-2017-calendar-templates/
Vaisakhi Status
ReplyDeleteVaisakhi Quotes
Vaisakhi Wishes
Vaisakhi Wallpaper
So useful ... for marketing online ... Fortuner
ReplyDeleteIt is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the excellent work.
ReplyDeleteSent from Stock PLR Firesale Review
Sent from Jvzoo Review Site
Dehradun News
ReplyDeleteUttarakhand News
Dehradun Breaking News
Uttarakhand Latest News
Interesting article! Thank you for sharing them! I hope you will continue to have similar posts to share with everyone! I believe a lot of people will be surprised to read this article!
ReplyDeleteusps tracking
shark rotator slim light lift away
ReplyDeleteshark vacuum cleaner
shark rotator vs shark navigator
types of shark vacuum cleaners
shark pet vacuum
vacuum cleaner comparison chart
shark lift away vacuum
shark rotator reviews
shark rotator lift away vacuum reviews
shark nv501 best price
shark rocket
shark rotator
Thank you for sharing them! I hope you will continue to have similar posts to share with everyone!
ReplyDeletefb login
Very Nice Blog Thanks.
ReplyDeleteVery Nice Blog Thanks.
ReplyDeleteWeb Design Training
Very Nice Blog Thanks!
ReplyDeleteMáy sấy tóc bị cháy có sửa được không
ipl 2019 all Match prediction
ReplyDeleteLucky Patcher is a very popular APK modding tool that has been around for a while now. Its unique set of features sets it apart and makes it irreplaceable.
ReplyDelete
ReplyDeleteAfter this brings up its clients get entertained well with its premium services, the Russian Escorts in Lucknowis liable to increase the level of fun by its quality services dissimilar to get anywhere. So, let us forget everything and take pleasure in what you wait for a long time. Check our other Services...
Russian Escorts in Lucknow
Russian Escorts in Mahipalpur
Russian Escorts in Mahipalpur
Russian Escorts in Mahipalpur
Russian Escorts in Mahipalpur
jordan shoes
ReplyDeletelouboutin shoes
yeezy boost 350
yeezy shoes
supreme hoodie
curry 7
adidas yeezy
jordan retro
golden goose
vapormax
#I am so happy investing with Carlos E Trading Signal.. He has really helped after I lost my job. I started investing as little as $200 and now I earn over $2,500 weekly. So happy you can contact him on his Email: carlose78910@gmail.com
ReplyDeleteVia whatsapp: (+12166263236)
You have a lot of interesting content on your blog. No doubt I'm having fun here, and it looks like there are others! Good job, keep it up. For more information about How fast you can press the space bar, please refer to the article spacebar counter. Thank you so much for taking the time to read this.
ReplyDeleteLooking for the best POS system in Saudi Arabia? SISGAIN is here to help you find the best pos system for restaurant . We understand the unique needs of restaurants in the region—from fast-paced quick-service kitchens to growing multi-location brands.
ReplyDelete