Choose from the varieties of subscription box below that will suit your blog, and give us feedback if it add a great changes to your blog or not. click on the "Click Here" button to add any of the subscription box to your blog.
Subscription Box With Facebook Like Box
Simple Subscription Box
Awesome Black Subscription Box
Subscription Box With Social Share Buttons
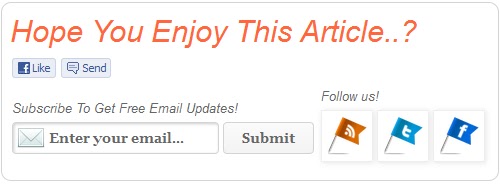
Subscription Box With Share, Facebook Like And Send Buttons
Hope you like all this cute subscription box? Also expect more of this in our future post and for you not to miss any of this, simply subscribe to this blog now, and receive all our latest post directly into your email and don't forget to share this with friends/followers, your comment is highly welcome. Thanks and god bless you all.
Subscribe For Free Updates!
*Please confirm the email sent to your inbox after clicking "Sign Up!".









This blog is officially a blogger's blog i will be recommending newbie bloggers here to learn the tricks of the trade. In the meantime check out www.infobizz9ja.blogspot.com for Spanking new videos & exclusives.
ReplyDeleteThanks for your info, i will try it A.S.A.P
ReplyDeleteyou are always welcome.
DeleteNice Post. Thanks
ReplyDeletehttp://www.insertknowledge.com/
You are mostly welcome, and keep visiting!
DeleteHi,, i saw ur social icons at the end of this post, and below that icons there is subscribe box, fb like button, twitter follow button, all very neat and nice, can u plzzzzzz tell me how to do that? plzzzzz
ReplyDeletehttp://ultimatesqs.blogspot.in/
ok i used ur number 1 subscription of this post (with some modifications) in my blog, here is the link to my blog
ReplyDeletehttp://ultimatesqs.blogspot.in/
my question is that, on every post, this subscription box comes below the left right buttons, i want it exactly below my social sharing buttons below every post, not below the left right buttons, can u plz tell me how to move it there? plzzzzz reply... plzzzzz...
Plz ignore all my previous requests as i figured out the solution for them (after banging my head for 9 straight hours on R&D, considering i dont know anything about coding)
ReplyDeleteFinally got things as i wanted
I used ur number 1 subscription of this post (with some modifications) in my blog, here is the link to my blog
http://ultimatesqs.blogspot.in/
Since it was not coming to correct position in widget so i used the code in "EDIT HTML" option and pasted the html code there.
NOW I HAVE ONLY 1 TINY PROBLEM, this html code comes below each and every post snippet on my home page/search results post snippets, HOW TO HIDE IT THERE??? I KNOW HOW TO HIDE/SHOW WIDGETS FROM HOME PAGE (or particular page) BUT I DONT KNOW HOW TO HIDE A PARTICULAR HTML CODE FROM HOME PAGE/search page??? PLZZZZZZ REPLY...
i want this to come only on post pages... plzzz i have very high hopes from u, plzzzz reply,,, plz...
Am very sorry for the late reply, please accept my apology. Read How to control widget. It will enlight you more.
DeleteSo nice of you, thanks and no need to say sorry.
ReplyDeleteBut my friend, i think u didnt understood my problem, i already know how to show/hide widgets, my problem is something else. i have not copied this subscription box code in widget since in widget i was not getting it to the exact position so i removed the widget and copied the code in the blogger html directly.
now this subscription box comes in home screen and search snippets of all posts, whereas i want it ONLY in post pages. plzzzz help plzzzzzzzzzzzzzzzzzzz
It still the same thing. Conditional tag can be use to wrap widget within post pages, sidebar, static pages etc. Use the code below to hide the widget from displaying in homepage and make sure to replace WIDGETCODEHERE with the widget code and place in your template html (where you want it to appear.)
Delete<b:if cond='data:blog.pageType == "item"'>
WIDGETCODEHERE
</b:if>
How stupid i feel of myself now?? i already knew how to show/hide widgets in blogger but never used that in this scenario and after u re-telling me the same solution, i tried it and poofff it WORKS!!!!
ReplyDeletethanks a zillion, literally thanks a zillion.
ok 1 last thing, unrealted to this topic, but since u look very knowledgeable in all this, i wanna ask u 1 more problem.
I have sharethis social widget below all my blog posts,
my problem is that i am unable to remove @sharethis from the tweet button, all the solutions i found on net are saying to replace a certain code in blogger html but in my blogger html those codes are not there at all??!!! any help will be appreciated a lot... thanks again...
You are welcome Panchel. Post the sharethis code you are using here and i will tell you the changes to make.
DeleteThis is really nice post works well and easy to configure...thanks for all info..
ReplyDeleteRegards
ProblogBooster.com-how to blog-Internet-Facebook-Computer Tricks
Thanks for sharing this piece of tools, they are very needful i must say.
ReplyDeletehi, do have any post how to achieve the look that you have for your comments? i want the "bubble" effect for each comments on my blog www.pisoandbeyond.com
ReplyDeletethanks!
Read this tutorial.
ReplyDelete